Archive for the ‘Visual Design’ Category
Posted by //
Sean
Date //
Jul 1, 09 - 9:01 am
Categories //
Geekery
Videos
Visual Design
Comments Off on Post-it Stop Motion
Bang-yao, a student at Savannah College of Art and Design did the below video for his senior project:
Apparently the video took 3 months of planning, was shot over 4 days and required 6,000+ Post-it notes. Check out his “The Making Of” video below:
Stop motion is a lot of fun to watch, but a pain in the butt to complete, especially for a project the size of this one.
All I can say is what an amazing senior project for an Art and Design major. I’m sure he aced his final project.
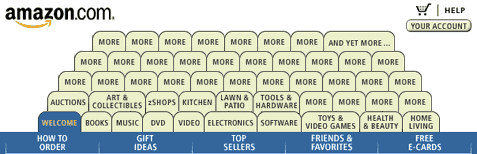
Since the time Amazon made a tabbed interface popular, web designers have been talking about the design pattern. Are tabs good? Are they bad? How do you make them?

Amazon has since removed tabs from their site, but it’s still a useful metaphor when done right. So what’s right and wrong? The Usability Post shares 5 tips for tabbed navigation:
- Connect the active tab to the content
- Make other tabs a different color
- Change the font color on the active tab
- Have the link area span the whole size of the tab
- Make sure the landing page has its own active tab
Each step is illustrated with the right and wrong way, and explained. That’s helpful. Now you can include tabs on your website without the wrath of the entire design community (you’ll never avoid all the wrath, no matter what you do). Just don’t look like Amazon in 2000:

If you’d like to implement tabs and don’t know how to do them, you can’t miss with this classic A List Apart tutorial.