Posted by //
Sean
Date and Time //
Aug 22, 08 - 11:00 pm
Categories //
Technology
Visual Design
Web
RSS Feed //
RSS 2.0
Since the time Amazon made a tabbed interface popular, web designers have been talking about the design pattern. Are tabs good? Are they bad? How do you make them?

Amazon has since removed tabs from their site, but it’s still a useful metaphor when done right. So what’s right and wrong? The Usability Post shares 5 tips for tabbed navigation:
- Connect the active tab to the content
- Make other tabs a different color
- Change the font color on the active tab
- Have the link area span the whole size of the tab
- Make sure the landing page has its own active tab
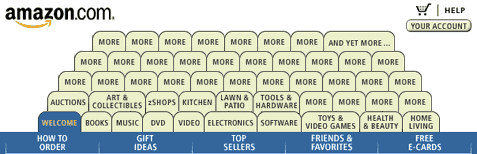
Each step is illustrated with the right and wrong way, and explained. That’s helpful. Now you can include tabs on your website without the wrath of the entire design community (you’ll never avoid all the wrath, no matter what you do). Just don’t look like Amazon in 2000:

If you’d like to implement tabs and don’t know how to do them, you can’t miss with this classic A List Apart tutorial.
This entry was posted on Friday, August 22nd, 2008 at 11:00 pm and is filed under Technology, Visual Design, Web. You can follow any responses to this entry through the RSS 2.0 feed.
Both comments and pings are currently closed.
Get Your Tabbed Design Right…
Since the time Amazon made a tabbed interface popular, web designers have been talking about the design pattern. Are tabs good? Are they bad? How do you make them?
Amazon has since removed tabs from their site, but it’s still a useful metaphor w…